Relaunching a web app, listje
July 6, 2011
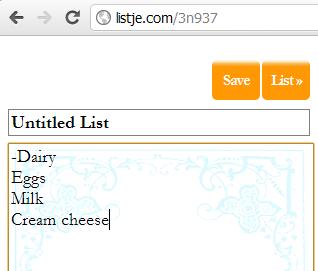
 [caption id="attachment_1154" align="alignleft" width="318" caption="The edit view. Note that you can just type things in instead of entering them one by one."][/caption]
[caption id="attachment_1154" align="alignleft" width="318" caption="The edit view. Note that you can just type things in instead of entering them one by one."][/caption]
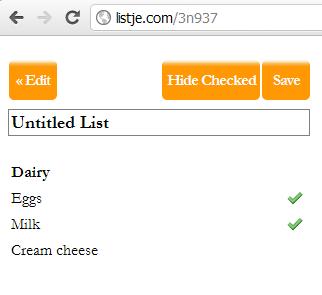
 [caption id="attachment_1153" align="alignleft" width="322" caption="The interactive checklist interface. You can tap to check off, and hide check items if you like, with a snazzy animation."][/caption]
[caption id="attachment_1153" align="alignleft" width="322" caption="The interactive checklist interface. You can tap to check off, and hide check items if you like, with a snazzy animation."][/caption]
I’ve actually never written a blog post about this before, but over the past few months I’ve been working on very simple shopping list app in PHP and JavaScript, called listje. Over the past few days I made some refinements to how it works so that it’s hopefully a little simpler to use, so I’m relaunching it and writing this entry to give some background on what it is.
Basically, I do a lot of food shopping as you can probably tell from the content of this blog. I’ll usually shop for 6 or 7 recipes at once, so I have these really long, complex lists that I make in Word. (One day I should automate the process of consolidating lots of different recipes into one list, but that’s for later).
The problem with most shopping / to do list apps is that they make you enter items one by one. This is a giant pain for me, because I’ll have 30 items on my list, and I already have them in a format that I could more easily print. I want to be able to get to the list on my phone, so I can check things off, save it, not carry around pen and paper at the grocery store, etc., but to do that I have to waste more time than I would save. And what about categorization?
So, I built listje, which lets you paste in a plain-text list and convert it into an interactive, “tap to check off” style to do list. Since it’s a web app, you can save a list and access it easily from any web-connected device later as long as you have the URL. Basic categorization, in the form of headers, is also supported - just add a dash before item that’s supposed to be a header.
It’s written in PHP and JavaScript, with a lot of jQuery added for effects. This took me quite a while to write (a few days all told, probably), and I’m sure a talented developer could get it done in a few hours. That said, it was a great way to keep my programming chops up, and I use it every time I go shopping!
I hope you enjoy, and I’d welcome any comments! Note that I have only made it compatible with the desktop browsers and iPhone Safari (iOS 4), since that’s what I have. If it works / doesn’t work on other platforms that’d be helpful to know! Again, you can check it out at listje.com.